
The pattern between site speed and decreased site visits and conversions is undeniable. You can’t argue with cold, hard numbers.
According to the Aberdeen Group, a mere one-second delay in page-load times lead to an 11% drop in page views, a 7% loss in conversions, and a 16% drop in customer satisfaction. It’s no wonder that there is such a significant drop when 18% of mobile users abandon a website if it doesn’t load in less than five seconds.
Users don’t forget a bad web experience. 88% of people who experience frustratingly slow page load times are less likely to shop from that site and more than a third will tell their friends about their negative experience.
Nervous yet? Well, we have great news—every single one of these compelling percentages is completely preventable!
Imagine your website is a house, full of rooms of different sizes and functions. Your homepage is the living room where the majority of your web traffic gathers, while the other pages and subpages are the other rooms gathered under the roof of your URL.
Your house is composed of your website and your server, which is essentially the structure that composes all of your rooms and brings them together. The building bricks are made of coding, which has a direct influence on the quality of your site and its speed just like your building materials have a direct impact on the structural quality of your home.
So which is more important, the structure, or the rooms?
Both are relevant, but site speed has more to do with your server and coding than it does with your individual pages. The reason for this is because the overall structure created in the coding is loaded with every page.
Site speed is described as the amount of time it takes your website to load, no matter what page you’re on. This includes images, photos, content, and any other additional features.
Page speed is more specific. It consists of two things: page load time and the “time to the first byte.” To translate that into simpler terms, page load time means the amount of time it takes for the page to load in its entirety. Time to the first byte is a much shorter measurement. It equals the amount of time it takes your browser to receive the first byte of information from the webserver.
No matter which measurement you’re analyzing, faster is better. Many people have found that faster pages both rank and convert higher than slower ones.
There are several factors that affect your site’s speed, including file sizes, cache, servers and more, but we’ll delve into that a little later on in this blog.
Before we jump into that, let’s discuss how you can test your site speed!

Out on the open road of the World Wide Web, high speeds won’t get you a ticket. It will, however, push your page up in the search rankings.
You’re never alone on the internet. There are so many resources to use in order to optimize and maintain your site speed.
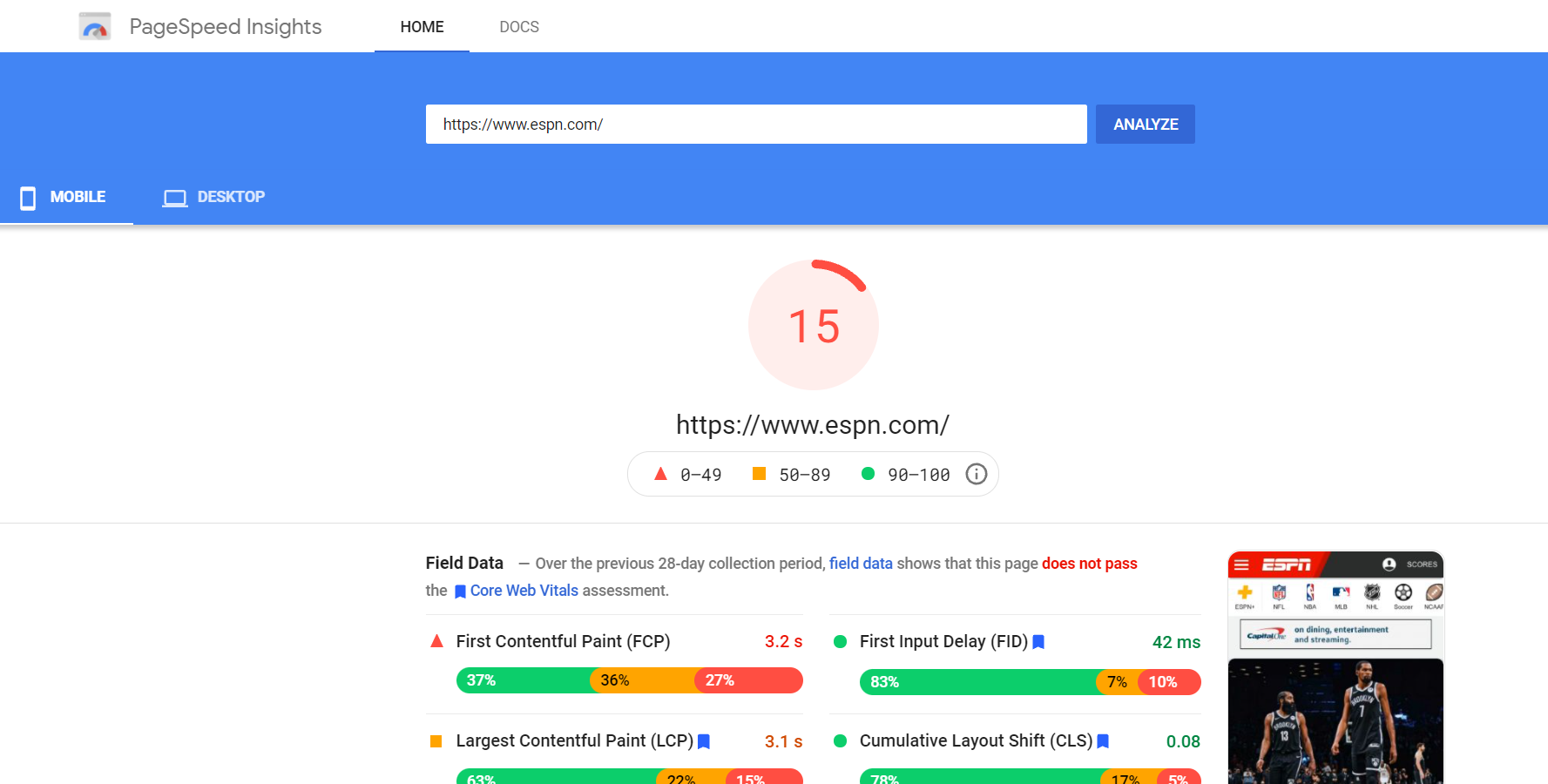
To get a better look at where your site ranks in terms of Site Speed, we suggest you test your site speed with Google’s Test My Site tool. Enter your URL and Google will analyze your mobile speed and provide metrics on your site’s loading time and estimate potential visitor loss. You can also access page speed insights here!
There are also additional plugins and web pages that measure your site speed and provide suggestions.
Web Page Test is the most widely-used and popular page and site speed service. It is comprehensive and incredibly user-friendly. Test your URL based on:
Yslow, available on Chrome and Firefox, is a free Yahoo! tool that analyzes your website and provides suggestions and tips to optimize your site speed.
Page Speed, available on Chrome and Firefox, is an open-source add-on that evaluates the performance of your website and pages and provides optimization suggestions.
Alright, we’re done scaring you. Let’s get to the real reason you’re here! Below are some of the many ways you can increase your site and page speed.
The first step in improving your site speed is compression. Large files are the obvious culprits that are sucking up your speed. Gzip is a commonly used file compression software that reduces the size of CSS, HTML, and JavaScript files that exceed 150 bytes.
It’s incredibly important that Gzip should never be used on image files. We’ll discuss the best way to optimize images in a few points.
Minimize CSS, JavaScript and HTML to greatly improve your site speed with little effort. Optimizing your code cleans it up by removing commas, unnecessary spaces and characters, as well as removing unused code, comments, and formatting.
Get a helping hand by installing WP Minify.
Leverage browser cache by installing plugins like WP Super Cache, which improves the process. According to Google, “All server responses should specify a caching policy to help the client determine if and when it can reuse a previously fetched response.”
Optimize browsers and improve page speed from these guidelines from the Cache guru, Google.
Pay attention to your page redirects and reduce unnecessary pathways. Not only does this slow the process down, but too many redirects can also result in a display error, i.e. ERR_TOO_MANY_REDIRECTS (Note: It really does show up in all caps. I’m not screaming.). This is a simple, yet underutilized tactic to increase site speed. For example, an unnecessary redirect pathway for a mobile device would look reminiscent to this:
ipartner2018.wpengine.com ->www.ipartner2018.wpengine.com ->m.ipartner2018.wpengine.com -> m.ipartner2018.wpengine.com/home
If it looks silly, that’s because it is. Two of those redirects are unnecessary and increasing page load times that are costing you website visits. Get rid of them!
Site speed isn’t confined to your web content and code; it’s tied to your server. Server response time contains deciding factors; the amount of website traffic you receive, website resource usage, the webserver software, and web hosting. Google recommends reducing your server response time by 200ms to improve your server response time.
Using content delivery networks (CDNs) is an excellent way to improve site speed. CDNs copy your site and store it in various data centers, giving users fast and reliable access. CDNs operate based on the user’s location. By geographically centering your site, users are pointed to the version closer to them, improving site speed.
Images are one of the most common site-speed suckers on websites, but images can be sized correctly without sacrificing their high quality. Images in the right file format will fit seamlessly in your website without slowing down page speed.
There are a few rules of thumb that many graphic designers go by. For example, JPEGs are the general choice for photographs while PNGs are more suited for graphics. Once you have the right format, the images can be successfully compressed for the web.
If you use programs like Photoshop or Fireworks, you can use their “Save for Web” option to reduce image size. Additionally, you can use ImageOptim (available only on Mac) or web-based TinyPNG.
Understanding site and page speed is a big pill to swallow. If you’d like some extra guidance, give us a call at 239-234-2566 !